Address
304 North Cardinal St.
Dorchester Center, MA 02124
Work Hours
Monday to Friday: 7AM - 7PM
Weekend: 10AM - 5PM
We use cookies to ensure that we provide you with the best possible experience on our site.

Votre source incontournable sur Unity et le développement web

Votre source incontournable sur Unity et le développement web

Les points de pivot sont un concept que l’on retrouve à la fois dans Unity et dans le monde 3D (et 2D également). Dans cet article, nous explorerons d’abord les points de pivot associés aux sprites. Ensuite, nous examinerons comment aborder l’absence d’un point de pivot dans les GameObjects (3D). Enfin, nous discuterons des points de pivot dans le contexte de l’interface utilisateur (UI) et des canvas.
Table des matières
Une définition que j’aime concernant le pivot : Ce sur quoi tout repose et tourne. Dans Unity, le point de pivot sert de référence pour l’application des transformations.
Pour récupérer le point de pivot d’un sprite, appelez la propriété pivot:
using UnityEngine;
public class PivotTest : MonoBehaviour
{
public Sprite sprite;
private void Start()
{
var pivot = sprite.pivot;
}
}
Pour modifier un point de pivot dans un sprite : vous devrez d’abord installer le package « com.unity.2d.sprite » dans le PackageManager :
![]()
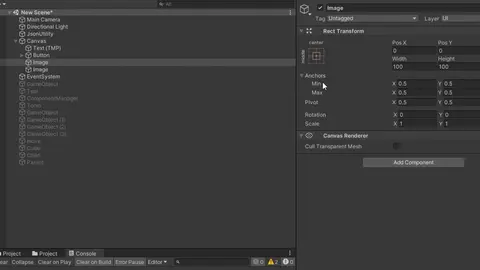
Ensuite, vous pouvez utiliser l’interface éditeur Unity : Sélectionnez votre texture, puis cliquez sur « Sprite Editor« . Modifiez le pivot et cliquez sur « Appliquer » pour enregistrer.
![]()
Pour des modifications en masse, vous pouvez utiliser le code suivant :
using UnityEditor;
using UnityEngine;
public class PivotEditor : MonoBehaviour
{
[MenuItem("Window/Changer le pivot au centre")]
public static void ChangerPivotAuCentre()
{
for (int i = 0; i < Selection.objects.Length; i++)
{
ChangerPivot(Selection.objects[i] as Texture2D, SpriteAlignment.Center);
}
}
private static void ChangerPivot(Texture2D texture2D, SpriteAlignment spriteAlignment)
{
string path = AssetDatabase.GetAssetPath(texture2D);
TextureImporter textureImporter = AssetImporter.GetAtPath(path) as TextureImporter;
TextureImporterSettings textureImporterSettings = new TextureImporterSettings();
textureImporter.ReadTextureSettings(textureImporterSettings);
textureImporterSettings.spriteAlignment = (int)spriteAlignment;
textureImporter.SetTextureSettings(textureImporterSettings);
textureImporter.SaveAndReimport();
}
}
Pour utiliser cet exemple, sélectionnez simplement vos textures, puis cliquez sur le bouton « Window » -> « Changer le pivot au centre ». Toutes vos textures auront un point de pivot centré.
Changer le point de pivot d’un sprite pendant l’exécution en utilisant la méthode ci-dessus n’est pas recommandé en raison de problèmes de performances. L’approche préférée est d’utiliser d’autres techniques, telles que le parentage.
using UnityEngine;
public class PivotTest : MonoBehaviour
{
public SpriteRenderer spriteRenderer;
private void Start()
{
ChangerPivot();
}
private void ChangerPivot()
{
var sprite = spriteRenderer.sprite;
var nouveauSprite = Sprite.Create(sprite.texture, sprite.rect, new Vector2(0.5f, 0.5f));
spriteRenderer.sprite = nouveauSprite;
}
}
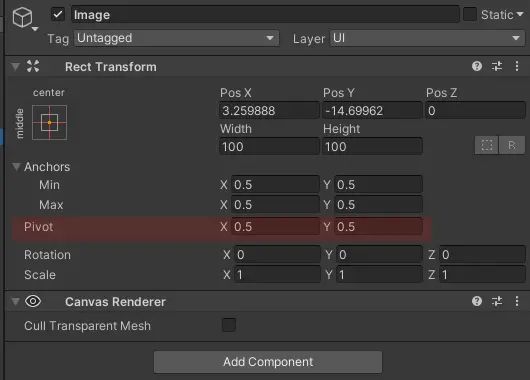
Pour changer le point de pivot via l’UI, vous pouvez directement modifier les valeurs du pivot dans l’éditeur. Si vous avez besoin d’un rappel sur le fonctionnement du monde de l’UI, consultez cet article.

Vous pouvez également utiliser les préréglages d’ancrage pour ce faire, en maintenant la touche Shift enfoncée pour changer le pivot en plus des ancres.

De plus, en maintenant ALT, la position de l’objet est directement modifiée. Il est possible de maintenir ALT+SHIFT pour modifier les ancres, le pivot et la position en même temps.
Alternativement, vous pouvez le modifier dynamiquement en code :
var rectTransform = transform as RectTransform;
rectTransform.pivot = new Vector2(0.5f, 0.5f);
Dans Unity, le point de pivot pour les objets 3D n’est pas directement modifiable. Si vous avez importé un modèle avec un outil externe tel que Blender, il est recommandé de définir le pivot dans l’outil avant d’importer les modèles dans Unity.
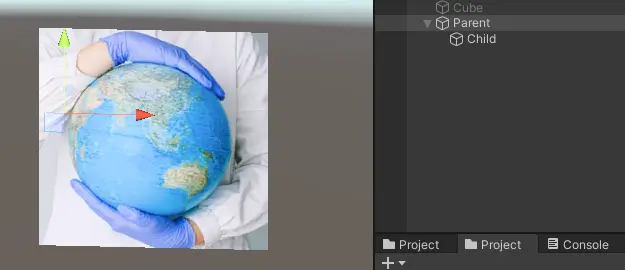
Pour simuler un effet de pivot, vous pouvez utiliser le parentage :
Nous allons créer un parent pour notre objet 3D, le positionner au même endroit que notre objet 3D. Ensuite, nous simulerons le pivot en modifiant la position de l’enfant.

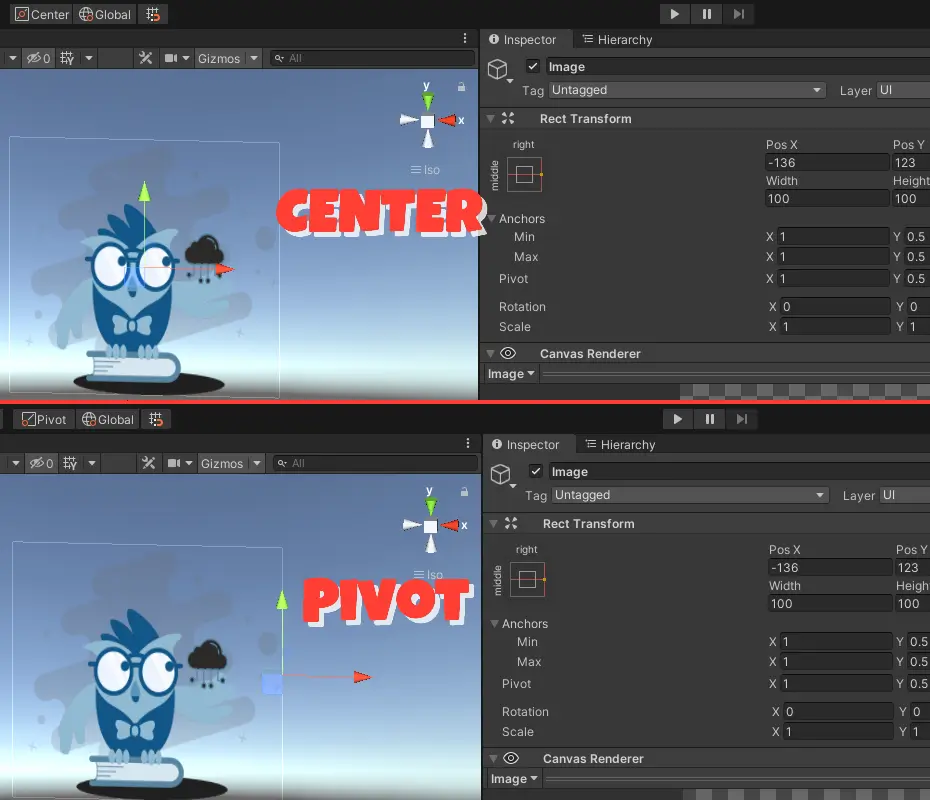
Dans Unity, le bouton en bas de « Window » dans la barre d’outils vous permet de basculer entre le Pivot et le Centre. Ce bouton détermine si le Gizmo est affiché au niveau du pivot ou du centre du GameObject sélectionné.

Remarquez que lors d’une sélection multiple, si ‘pivot‘ est choisi, le pivot du premier GameObject sélectionné sera utilisé.
La rotation autour du point de pivot dans Unity est obtenue en appliquant simplement une rotation standard. Étant donné que le GameObject est déjà positionné par rapport à son point de pivot, en utilisant les méthodes de rotation habituelles, telles que Transform.Rotate, l’objet tourne automatiquement autour de son pivot désigné.
// Rotation autour de l'axe Y avec 30 degrés par seconde
transform.Rotate(Vector3.up * Time.deltaTime * 30f);

Si vous souhaitez faire pivoter autour d’un point différent, utilisez RotateAround :
// Rotation autour d'un point personnalisé
transform.RotateAround(pointPersonnalise, Vector3.up, 30f * Time.deltaTime);
En conclusion, les pivots jouent un rôle crucial dans Unity, que vous manipuliez des sprites, des interfaces utilisateur (UI) ou des objets 3D.
Bon codage !