Address
304 North Cardinal St.
Dorchester Center, MA 02124
Work Hours
Monday to Friday: 7AM - 7PM
Weekend: 10AM - 5PM
We use cookies to ensure that we provide you with the best possible experience on our site.

Votre source incontournable sur Unity et le développement web

Votre source incontournable sur Unity et le développement web

Dans Unity, un éditeur personnalisé nous permet de modifier le comportement de l’éditeur pour un MonoBehaviour ou ScriptableObject. Cela nous permet de personnaliser l’inspecteur en ajoutant de nouvelles informations ou en le transformant complètement.
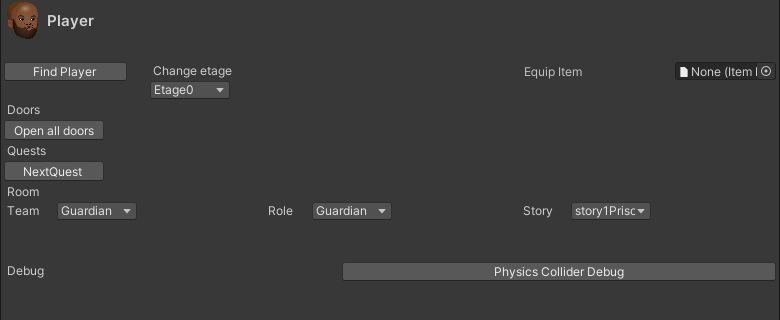
 Inspecteur personnalisé dans l’un de mes jeux (sans style :p)
Inspecteur personnalisé dans l’un de mes jeux (sans style :p)
Table des matières
Notre éditeur doit hériter de UnityEditor.Editor et avoir l’attribut de classe « CustomEditor » avec le type de classe en paramètre. N’oubliez pas de créer cet éditeur dans un dossier « Editor ».
using UnityEditor;
[CustomEditor(typeof(Player))]
public class PlayerEditor : Editor
{
}
Pour que l’éditeur personnalisé s’applique à toutes les classes enfants, ajoutez « true » comme deuxième paramètre dans l’attribut CustomEditor.
[CustomEditor(typeof(Player), true)]
Pour modifier l’inspecteur, vous devez remplacer la méthode « OnInspectorGUI« . Si vous souhaitez uniquement ajouter des champs après l’affichage par défaut de l’inspecteur, vous pouvez hériter de la fonction parentale avec « base.OnInspectorGUI(); » ou simplement appeler la méthode « DrawDefaultInspector« .
using UnityEditor;
[CustomEditor(typeof(Player))]
public class PlayerEditor : Editor
{
public override void OnInspectorGUI()
{
base.OnInspectorGUI();
// DrawDefaultInspector();
}
}
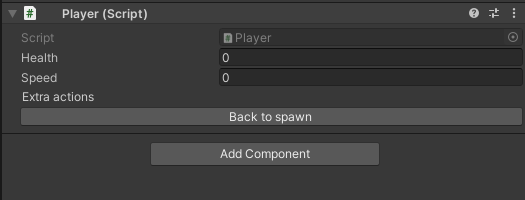
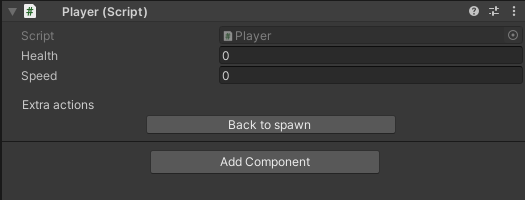
Prenons un exemple pour rendre les choses plus concrètes. Notre objectif est de créer un bouton dans l’inspecteur du Player qui téléporte le joueur au point d’apparition.
public override void OnInspectorGUI()
{
base.OnInspectorGUI();
GUILayout.Label("Actions supplémentaires");
if (GUILayout.Button("Retour au point d'apparition"))
{
// action lorsque le bouton est cliqué
BackSpawn();
}
}
private void BackSpawn()
{
}
Regarder la documentation de GUILayout.Button pour plus d’informations.

Pour récupérer notre objet attaché à notre éditeur, nous pouvons utiliser la propriété « target » et appliquer ensuite une conversion (si désiré).
private void BackSpawn()
{
var joueur = target as Player;
// Dans un scénario réel, nous appellerions un service externe pour obtenir la position de la zone d'apparition.
joueur.transform.position = Vector3.zero;
}
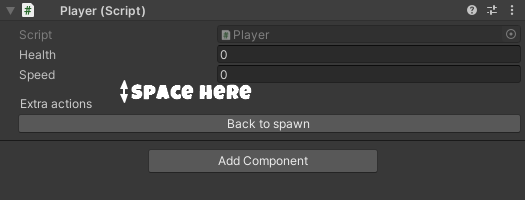
Pour ajouter de l’espace, vous pouvez utiliser la méthode « GUILayout.Space« .
GUILayout.Space(10f);

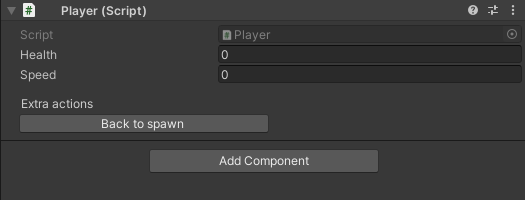
Chaque élément créé par GUILayout a un paramètre optionnel (tableau GUILayoutOption) dans sa méthode pour modifier sa mise en page. Par exemple, pour empêcher notre bouton de s’étirer horizontalement, nous lui donnons une largeur maximale avec GUILayout.MaxWidth(250).
if (GUILayout.Button("Retour au point d'apparition", new GUILayoutOption[] { GUILayout.MaxWidth(250) }))
{
BackSpawn();
}

Pour centrer un élément, placez-le dans un conteneur horizontal (BeginHorizontal -> EndHorizontal) et ajoutez de l’espace flexible avant et après en utilisant GUILayout.FlexibleSpace. Cela centrera l’élément.
GUILayout.BeginHorizontal();
GUILayout.FlexibleSpace();
if (GUILayout.Button("Retour au point d'apparition", new GUILayoutOption[] { GUILayout.MaxWidth(250) }))
{
BackSpawn();
}
GUILayout.FlexibleSpace();
GUILayout.EndHorizontal();

Pour personnaliser le style, récupérez le style par défaut de notre élément, comme un bouton : « new GUIStyle(GUI.skin.button); ». Modifiez ensuite les paramètres souhaités.
var style = new GUIStyle(GUI.skin.button);
style.normal.textColor = Color.white;
style.fontStyle = FontStyle.Bold;
style.fontSize = 20;
if (GUILayout.Button("Retour au point d'apparition", style, new GUILayoutOption[] { GUILayout.MaxWidth(250) }))
{
BackSpawn();
}
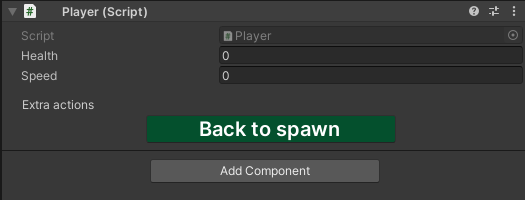
Changez la couleur de fond en utilisant la fonction « GUI.backgroundColor« . N’oubliez pas de redéfinir la valeur par défaut après l’avoir changée.
// stockez la couleur de fond actuelle
var ancienneCouleurDeFond = GUI.backgroundColor;
// changez la valeur
GUI.backgroundColor = new Color32(11, 232, 129, 255);
var style = new GUIStyle(GUI.skin.button);
style.normal.textColor = Color.white;
style.fontStyle = FontStyle.Bold;
style.fontSize = 20;
if (GUILayout.Button("Retour au point d'apparition", style, new GUILayoutOption[] { GUILayout.MaxWidth(250) }))
{
BackSpawn();
}
// remettez la valeur initiale
GUI.backgroundColor = ancienneCouleurDeFond;

Cependant, la couleur associée ne sera pas identique à la valeur spécifiée car, pour chaque état (normal, actif, survol, etc.), un style a un fond, par exemple, « style.normal.background. »
Lors du rendu, l’arrière-plan est récupéré, et la valeur de GUI.backgroundColor lui est associée. Étant donné que l’état normal a un fond qui n’est pas blanc, la couleur rendue apparaît plus sombre.
Pour activer l’édition multiple, ajoutez l’attribut « CanEditMultipleObjects » à votre éditeur personnalisé.
[CanEditMultipleObjects]
[CustomEditor(typeof(Player))]
public class PlayerEditor : Editor
{
}
Cependant, pour que notre code précédent fonctionne, nous devons apporter quelques modifications. Au lieu d’utiliser « target » pour la référence, utilisez « targets« .
private void BackSpawn()
{
var joueurs = targets.Cast<Player>().ToList();
foreach (var joueur in joueurs)
{
// Dans un scénario réel, nous appellerions un service externe pour obtenir la position de la zone d'apparition.
joueur.transform.position = Vector3.zero;
}
}
Ce n’était qu’une introduction au monde des éditeurs personnalisés. La partie 2 arrivera bientôt.