Continuons notre exploration sur l’inspecteur Unity en examinant comment ajouter d’un bouton. Cet article est la suite de notre série sur les inspecteurs personnalisés. Nous examinerons également comment le styliser complètement et modifier sa mise en page.
Ajout d’un bouton à l’inspecteur
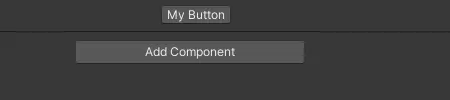
Pour intégrer un bouton dans l’inspecteur Unity, nous utiliserons la méthode statique GUILayout.Button :
using UnityEditor;
using UnityEngine;
[CustomEditor(typeof(CustomMono))]
public class CustomMonoEditor : Editor
{
public override void OnInspectorGUI()
{
DrawDefaultInspector();
if (GUILayout.Button("Mon Bouton"))
{
// Action lorsque le bouton est cliqué
}
}
}

Styliser le bouton dans l’inspecteur
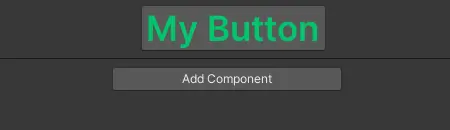
Pour styliser notre bouton, nous devons passer un GUIStyle en tant que paramètre. La manière la plus simple est de récupérer la configuration (skin) de base et de la modifier :
var style = new GUIStyle(GUI.skin.button);
style.normal.textColor = new Color32(5, 196, 107, 255); // J'aime ce vert
style.fontStyle = FontStyle.Bold;
style.fontSize = 35;
if (GUILayout.Button("Mon Bouton", style))
{
// Action lorsque le bouton est cliqué
}

Similaire à son homologue UI, vous pouvez changer la couleur du bouton pour différents états : normal, survol et actif. Pour une personnalisation plus poussée, consultez l’article sur la personnalisation du background avec GUI
Styliser la mise en page du bouton
Pour styliser la mise en page on utilise un paramètre s’appliquant à tous les éléments créés à partir de la classe GUILayout. Nous avons la possibilité de passer un tableau de GUILayoutOption pouvant contenir diverses options telles que :
if (GUILayout.Button("Mon Bouton", new GUILayoutOption[] { GUILayout.MaxWidth(250) }))
{
// Action lorsque le bouton est cliqué
}
GUILayout.Button ou GUI.Button
Les deux fonctions accomplissent la même tâche ; cependant, GUI nécessite une position absolue, tandis que GUILayout s’appuie sur le dernier élément créé pour le placement.
La consultation du code source d’Unity révèle que la plupart des fonctions GUILayout appellent internement leurs homologues GUI en utilisant GUILayoutUtility.GetRect pour le positionnement.
J’espère que ce guide a fourni des informations supplémentaires sur les éditeurs personnalisés, en mettant particulièrement l’accent sur le bouton de l’inspecteur Unity.
N’oubliez pas d’utiliser des éditeurs personnalisés, ils permettent aux développeurs d’adapter l’éditeur Unity à leurs besoins spécifiques, améliorant l’efficacité du flux de travail et offrant une expérience de développement plus intuitive et rationalisée.
Merci de votre lecture, bon codage !
Image d’origine de Mohamed Hassan