Address
304 North Cardinal St.
Dorchester Center, MA 02124
Work Hours
Monday to Friday: 7AM - 7PM
Weekend: 10AM - 5PM
We use cookies to ensure that we provide you with the best possible experience on our site.

Votre source incontournable sur Unity et le développement web

Votre source incontournable sur Unity et le développement web

Dans le monde de l’interface utilisateur sur Unity, le composant Image se présente comme un outil incontournable pour l’affichage de sprite.
Explorons son utilisation et ses différentes fonctionnalités, puis examinons ses avantages et ses inconvénients par rapport au composant RawImage.
Pour exploiter pleinement le potentiel de Image, je recommande d’installer le package « com.unity.2d.sprite« .
Ce package donne accès à l’Éditeur de sprites, vous permettant d’appliquer des bordures et des points d’ancrage à vos sprites, offrant un meilleur contrôle lors de l’étirement de l’image.
![]()
Table des matières
Pour ajouter le composant Image, comme il s’agit d’un composant UI, il doit être enfant d’un canvas.
Vous pouvez le créer en :

Pour ajouter un composant Image par code, utilisez simplement la méthode « AddComponent » :
using UnityEngine;
using UnityEngine.UI;
public class AppMonoBehaviour : MonoBehaviour
{
private void AddImage()
{
gameObject.AddComponent<Image>();
}
}Pour afficher des images, le composant Image utilise des sprites 2D.
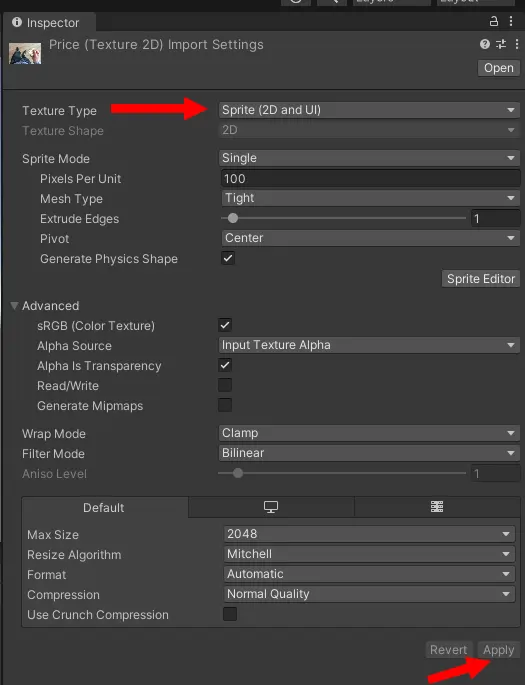
Pour créer un sprite, vous devez importer une image à votre projet (png, jpg, etc.).
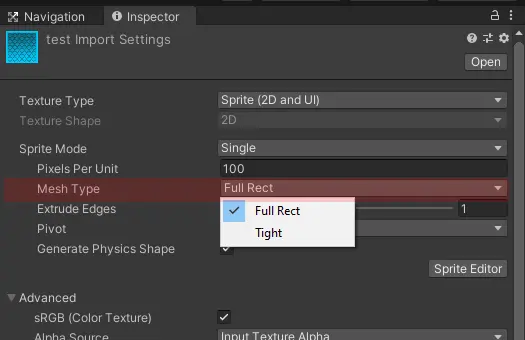
Lors de l’importation dans Unity, n’oubliez pas de définir le type de texture sur « Sprite (2D et UI) » et appuyez ensuite sur le bouton « Appliquer« .

Pour modifier le sprite de manière programmatique, attribuez le nouveau sprite à la propriété « sprite« .
using UnityEngine;
using UnityEngine.UI;
public class AppMonoBehaviour : MonoBehaviour
{
public Image image;
public Sprite sprite;
private void Start()
{
image.sprite = sprite;
}
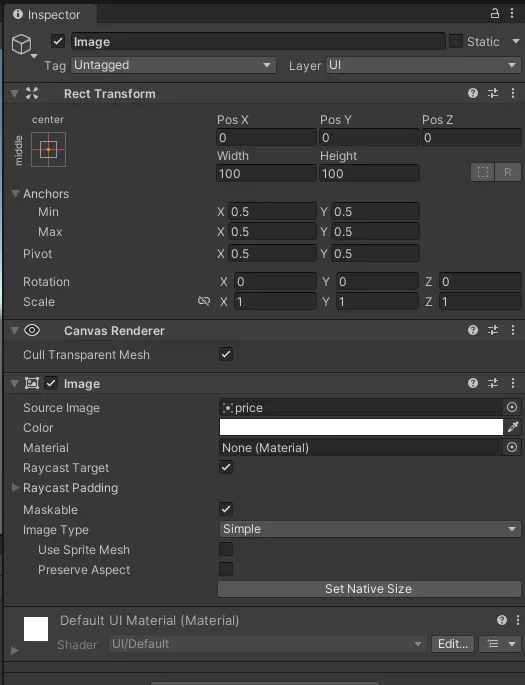
}Le composant Image, en tant que composant UI, possède un « RectTransform« , lui permettant d’avoir un point pivot et des ancres.
Les champs de largeur et de hauteur vous permettent de contrôler la taille de votre image.

Remarquez que, comme Image hérite de la classe « Graphic« , un seul de ces composants peut être présent par gameObject.
De plus, lors de l’ajout d’un composant Image, même si la propriété du matériau est vide par défaut, le matériau avec le shader « UI/Default » sera utilisé.
Astuce : Si vous voulez accéder au RectTransform d’une image dans votre code, vous pouvez directement utiliser la propriété « rectTransform » de la classe Image (Graphic).
Comme avec tous les composants graphiques, vous pouvez changer la couleur d’une image directement dans l’inspecteur, ou comme indiqué précédemment dans mon article sur « comment changer la couleur d’un objet« , vous pouvez utiliser la propriété « color » :
using UnityEngine;
using UnityEngine.UI;
public class AppMonoBehaviour : MonoBehaviour
{
public Image image;
private void Start()
{
image.color = Color.white;
}
}La propriété « raycastTarget » détermine si Unity considère cette image lors des raycasts UI.
Cette fonctionnalité est utile lors de la superposition de composants graphiques, vous permettant de choisir le graphique qui sera utilisé pour le raycast.
Par exemple, si un bouton a un arrière-plan, une icône et du texte, vous pouvez choisir d’activer le raycast uniquement sur l’arrière-plan, facilitant ainsi le clic pour l’utilisateur.
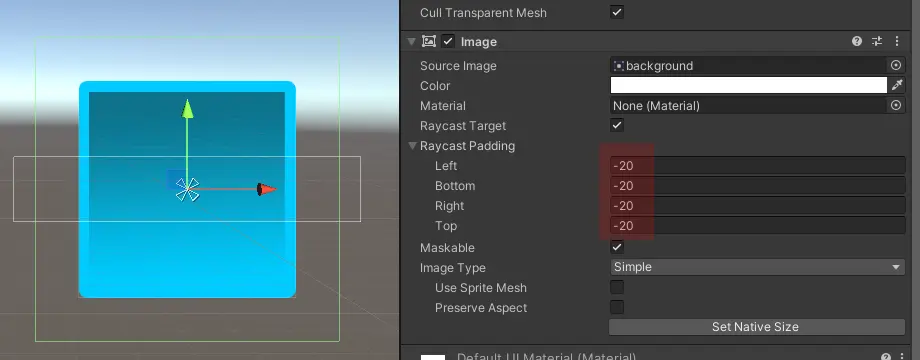
Depuis Unity 2020, les composants graphiques disposent de la propriété « raycastPadding« , vous permettant d’ajuster la zone de raycast de vos composants.
La valeur peut être négative pour augmenter la zone de raycast.

Cette fonctionnalité est une amélioration significative, car auparavant, il était nécessaire d’ajouter des images invisibles pour étendre la zone de raycast.
using UnityEngine;
using UnityEngine.UI;
public class AppMonoBehaviour : MonoBehaviour
{
public Image image;
private void Start()
{
image.raycastPadding = new Vector4(10, 10, 10, 10);
}
}Pour ajuster la sensibilité alpha du raycast, vous devez utiliser du code.
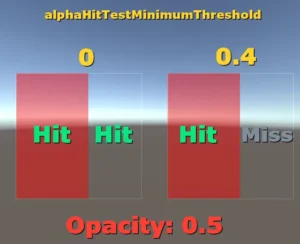
La propriété « alphaHitTestMinimumThreshold » de Image vous permet de modifier cette sensibilité.
Cette propriété nécessite une valeur entre 0 et 1.
Lorsqu’elle est réglée sur 0 (valeur par défaut), le raycast détecte la surface indépendamment de sa transparence.
Lorsqu’elle est réglée sur 1, seules les textures entièrement opaques sont détectées.
Notez que la propriété « color » n’affecte pas ce paramètre ; seuls les pixels de la texture sont utilisés.
De plus, si vous utilisez une valeur supérieure à 0, votre sprite doit avoir « Read/Write » activé dans sa configuration, sinon vous rencontrerez une erreur.

Image coupée en deux avec une opacité de 0,5 à gauche et une opacité de 1 à droite.
Exemple d’utilisation du code :
using UnityEngine;
using UnityEngine.UI;
public class AppMonoBehaviour : MonoBehaviour
{
public Image image;
private void Start()
{
image.alphaHitTestMinimumThreshold = 0.5f;
}
}La propriété « maskable » permet à une Image d’être sensible ou non au masque UI défini.
Dans le monde de l’UI, « RectMask2D » ou « Mask » est utilisé pour définir des masques, et seuls les objets enfants sont soumis au masque.
Par exemple, si vous avez une interface utilisateur complexe avec des éléments qui se chevauchent et que vous souhaitez que certaines images soient masquées tandis que d’autres ne le sont pas, la propriété « maskable » devient pratique.
Pour activer l’option de modifier le type d’image, vous devez d’abord ajouter un sprite.
Ensuite, vous aurez le choix entre ces quatre types :
L’affichage par défaut de l’image en utilisant les valeurs de rectTransform pour étendre l’image.
Pour l’affichage sliced, vous devez spécifier une bordure pour votre sprite dans l’importateur de texture.
![]()
Conformément à la documentation Unity, il est préférable avec ce type de définir vos sprites avec un meshType « fullRect » dans le TextureImporter.

Il utilise la méthode de 9-slicing, ne mettant à l’échelle que certaines parties pour un meilleur rendu.
C’est parfait pour créer des boutons, des panneaux, etc., avec des tailles dynamiques.
Associé à son option « pixels per unit multiplier », vous pouvez utiliser la même texture avec différentes tailles.
Note : Il n’est pas possible de modifier directement la bordure d’un sprite en temps réel ; la seule solution est de recréer un sprite basé sur la même texture.
Pour l’affichage tiled, similaire à sliced, vous devez spécifier une bordure pour votre sprite dans l’importateur de texture.
Il utilise la technique de 9-slicing pour mettre à l’échelle, mais au lieu d’étendre l’image, il la répète, selon la bordure spécifiée.
Conformément à la documentation Unity, il est également préférable avec ce type de définir vos sprites avec un « fullRect » meshType dans le TextureImporter.

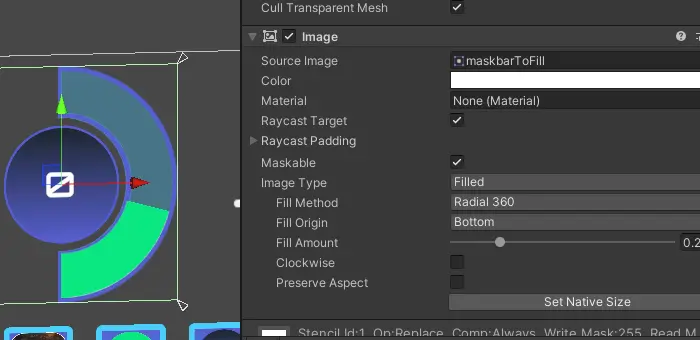
Le dernier type « filled » est utilisé pour afficher une partie d’une image.
Il a une propriété « fillAmount » qui spécifie la proportion de l’image à afficher.
La propriété « fillMethod » permet de définir la forme utilisée pour la découpe, avec cinq valeurs : Horizontal, Vertical, Radial 90, Radial 180 et Radial 360.
La propriété « fillOrigin » détermine la position de départ de votre forme.
Ce type est idéal pour créer des barres de vie, des barres d’expérience, des minuteries animées, etc.
 Barre d’expérience utilisée dans l’un de mes jeux
Barre d’expérience utilisée dans l’un de mes jeux
Voyons maintenant la différence entre Image et RawImage et quand utiliser l’un ou l’autre.
La principale distinction réside dans le fait que Image utilise un sprite, tandis que RawImage utilise une texture pour afficher l’image.
Image est le choix par défaut, qui convient lorsque vos images sont stockées localement et prégénérées sous forme de sprites.
En revanche, RawImage, qui accepte les textures directement, est plus adapté au chargement d’images via le web ou d’images nécessitant un affichage brut.
En outre, RawImage est plus rapide lorsqu’il s’agit de manipulations de pixels en temps réel, comme les outils de dessin ou les jeux de grattage.
 Mini-jeux de signature utilisant RawImage
Mini-jeux de signature utilisant RawImage
Il convient de noter qu’il est possible de transformer une texture en sprite en temps réel à l’aide de la méthode « Sprite.Create« .
Cependant, cette opération peut être lente et gourmande en mémoire, c’est pourquoi elle doit être envisagée avec précaution.
Voici quelques points clés à retenir lors de l’utilisation du composant Image dans Unity :
Merci de votre lecture, j’espère que cet article vous a apporté de nouvelles connaissances sur le composant Image.
Illustration principale par press 👍 and ⭐